9.6.2 Create a Web Service Reference for Our Window-Based Client Project
Perform the following operations to set up a Web service reference for our client project:
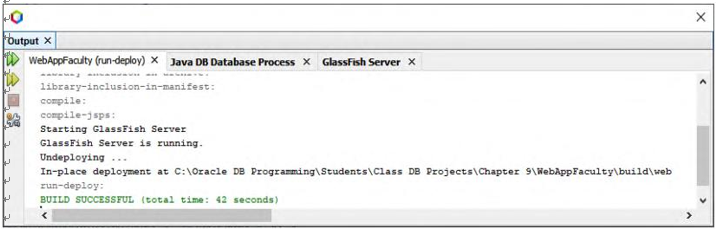
1) Build and deploy our Web Service application project, WebAppFaculty, first to make sure that the Web Service is available to our client project.
2) Right-click on our client project WinClientFaculty _ Select in the Projects window, and select the New > Other item to open the New File wizard.
3) In the opened New File wizard, select Web Services from the Categories and Web Service Client from the File Types list, respectively. Click on the Next button to continue.
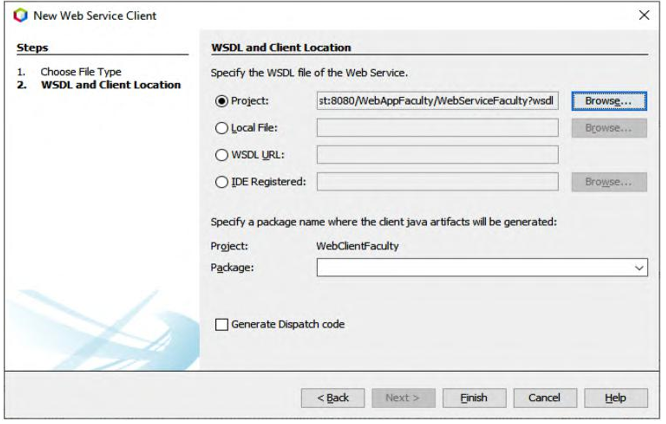
4) Click on the Browse button for the Project field and expand our Web application proj-ect WebAppFaculty, and click on our Web service WebServiceFaculty to select it. Then click on the OK button to select this Web service. Your finished Web Service Client wizard should match the one shown in Figure 9.33.
5) Click on the Finish button to complete the Web service reference setup process.
Immediately, you can see a new node named Web Service References has been created and added to our client project. Expand this node, and you can see the associated Web service port and our Web service operations, such as QueryFaculty() and QueryImage(), under that node.
FIGURE 9.33 The finished New Web Service Client wizard.
Now let’s develop the code to call the Web service to perform the data query from the Faculty Table in our sample database.
9.6.3 Develop the Code to Call Our Web Service Project
The coding process is divided into two parts: the modification to the original code and creation of new code. First let’s do some modifications to the original code in the FacultyFrame class. Perform the following code modifications to make this project our Web consuming project:
1) Double-click on our new copied FacultyFrame.java file from our project to open it.
2) Click on the Source button at the top to open the code window.
3) Go to the constructor of this class, and remove all three query methods from the ComboMethod object.
4) Open the SelectButtonActionPerformed() event handler and remove all code inside this event handler.
Now let’s develop some new code to perform the faculty data query by calling our Web service operations.
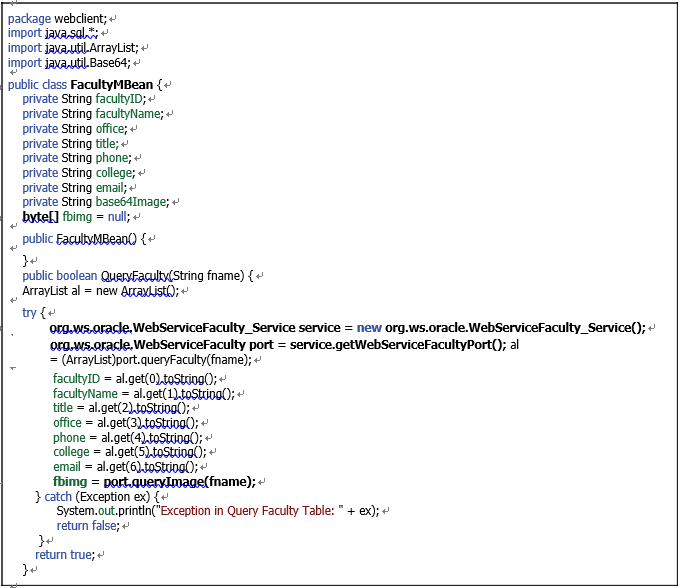
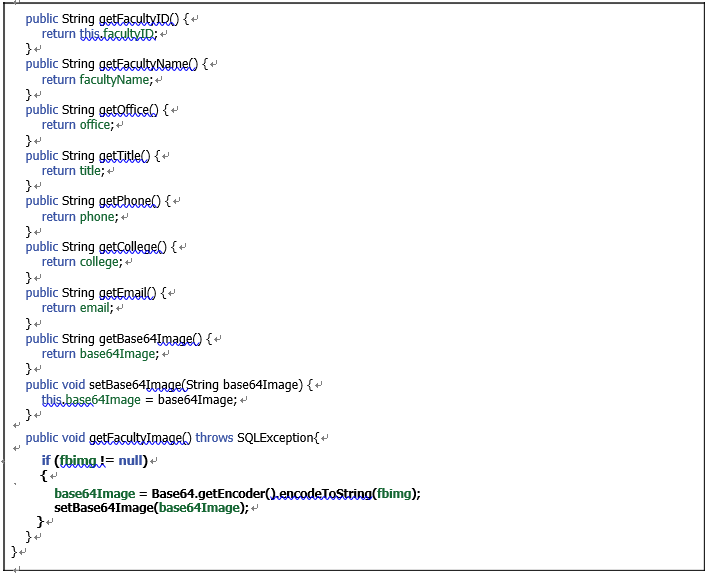
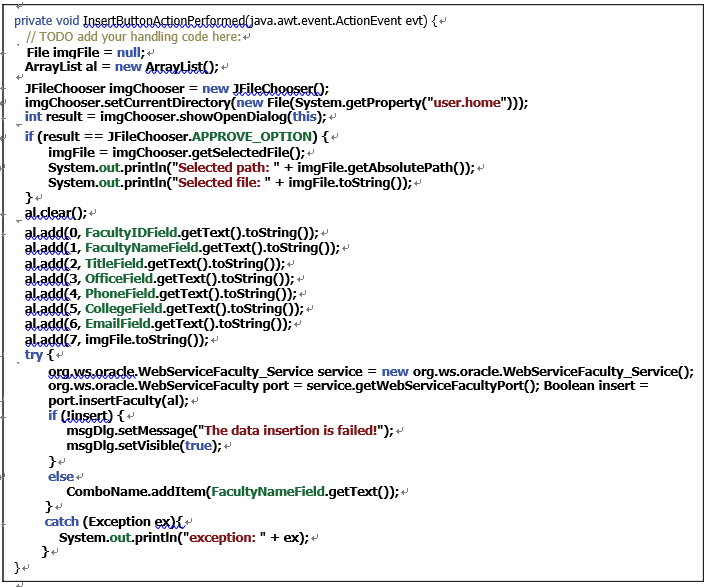
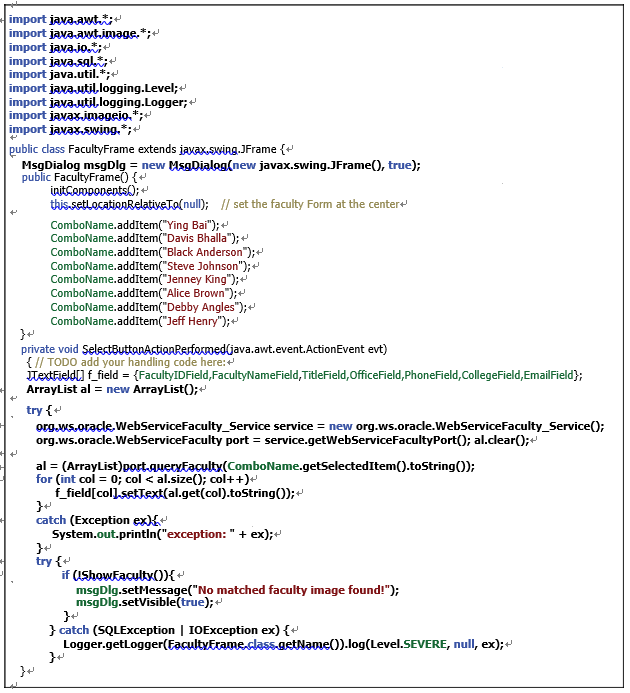
In the Design view of the FacultyFrame form window, double-click on the Select button to open its event method, SelectButtonActionPerformed(). Then enter the code shown in Figure 9.34 into this method. The new added and modified code is in bold.
Let’s have a closer look at this piece of code to see how it works.
A. Some useful packages and classes related to Java development, such as image, imageio, swing and File, are imported first since we need to use some related classes defined in those packages to perform data and image queries and display in this Form.
B. A new ArrayList instance, al, is created to receive and hold the query result.
C. A try-catch block is used to call our Web service to perform the faculty data query operation. First a new Web service instance, service, is created based on our Web ser-vice class, WebServiceFaculty _ Service. Starting with NetBeans IDE 7, the syntax to create a new service has changed, and an underscore is used between the service class name and the Service keyword to represent the service class. Similarly, a service port is also generated by calling a system method, getWebServiceFacultyPort(), to get the current port used by our Web service. This port is returned and assigned to a new port instance, port.

FIGURE 9.34 The modified code for the SelectButtonActionPerformed() method.